Salah satu faktor kecepatan pada Web berbasis WordPress adalah Gambar. Gambar dapat memperlambat situs web kamu secara signifikan, itulah sebabnya penting untuk menyimpan semua gambar kamu yang dioptimalkan untuk web.
Pada artikel ini, saya akan membahas tentang cara mengoptimalkan gambar WordPress menggunakan Flying Images yang merupakan salah satu plugin gratis untuk mengoptimalkan gambar ditambah CDN Statically.
Daftar isi
Apa itu Flying Images ?
Flying Images adalah plugin WordPress yang memungkinkan kamu mengoptimalkan gambar tanpa kehilangan kualitas.
Kelebihan dari Flying Images
Flying Images sangat mudah digunakan, dan kamu dapat mengoptimalkan gambar dengan cepat setelah kamu memasang/menginstall plugin tersebut pada situs WordPress kamu.
Semua gambar akan disajikan secara CDN Statically dan otomatis gambar tersebut berformat Webp.
Cara Memasang Flying Images
Untuk pemula, ini adalah cara yang mudah dan sederhana untuk mengoptimalkan gambar mereka dan meningkatkan kinerja situs mereka tanpa harus membayar lebih karena plugin Flying Images tersedia secara gratis.
1. Menginstal Plugin Flying Images

Di tahap ini tentunya kamu bisa mengunjungi tab plugin dan menambahkan/ menginstall plugin Flying Images terlebih dahulu.
2. Mengatur Flying Images

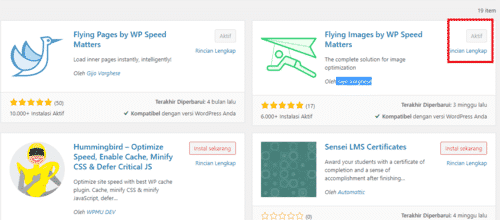
Setelah kamu menginstall kamu dapat mengatur terlebih dahulu, untuk itu kamu masuk pada pengaturan Flying Images. Pada tab pertama : Lazy Load biarkan saja pengaturan bawaan Flying Images.
Pada tab kedua : Kamu langsung saja mengaktifkan CDN lalu pilih Enable CDN agar gambar dapat dihasilkan secara CDN Statically, kamu juga bisa mengecualikan gambar apa saja yang tidak ingin kamu sajikan melalui CDN dengan memasukan Exclude Keywords pada kolom.
Pada tab ketiga : Enable responsive images sebaiknya fitur ini kamu aktifkan agar gambar tersebut dapat memberikan gambar responsif (adaptif).
Pada tab keempat : Enable Compression fitur ini sebaiknya kamu aktifkan saja karena gambar akan dikompres dengan cepat. Kecuali jika gambar kamu sudah di compress menggunakan plugin lain, sebaiknya kamu dapat mematikannya. Dan terakhir untuk Compression Quality: kamu bisa mengatur nya 100%.
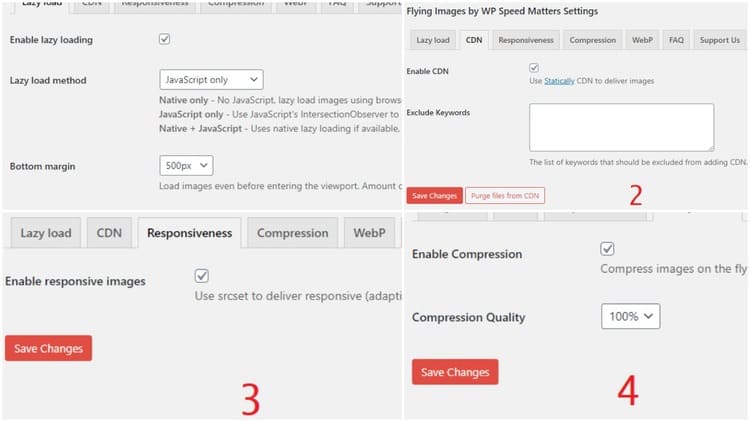
Setelah selesai mengatur plugin Flying Images kamu bisa langsung mengecek pada web WordPress kamu apakah plugin tersebut bekerja dalam mengoptimalkan gambar. Caranya cukup mudah seperti pada gambar dibawah ini:

Kesimpulan
Selama menggunakan Flying Images sampai saat ini tidak ada masalah serius yang dihadapi, Flying Images dapat membantu kamu mengoptimalkan gambar web WordPress cukup sekali klik dan itu Gratis.
Ketika kamu ingin menyajikan gambar secara Webp kamu tidak perlu repot-repot lagi mengupload ulang gambar, hanya dengan menggunakan plugin gratis buatan Gijo Varghese kamu dapat menampilkan gambar Webp disajikan dengan fitur CDN Statically.
Itu saja, semoga artikel ini membantu kamu belajar mengoptimalkan gambar dengan plugin Flying Images.